Automatic.css 是一款专为 WordPress 页面构建器设计的 CSS 框架,它能够加速工作流程、促进设计一致性,并显著减少在网页设计过程中固有的决策负担和困扰。数以千计的开发者认为 ACSS 是专业网页设计流程中不可或缺的一部分。ACSS 一直被评为最适合 WordPress 的最佳框架,因为它融合了创新特性、真正的构建器集成、遵循最佳实践的做法。
为什么 WordPress 设计师和开发者会选择 Automatic.css 框架?
告别决策疲劳
只需几分钟即可完成简单设置,然后通过一系列预定义的类和标记,快速构建页面。这些工具针对常见样式进行了优化,使你可以轻松上手。
轻松实现设计一致性
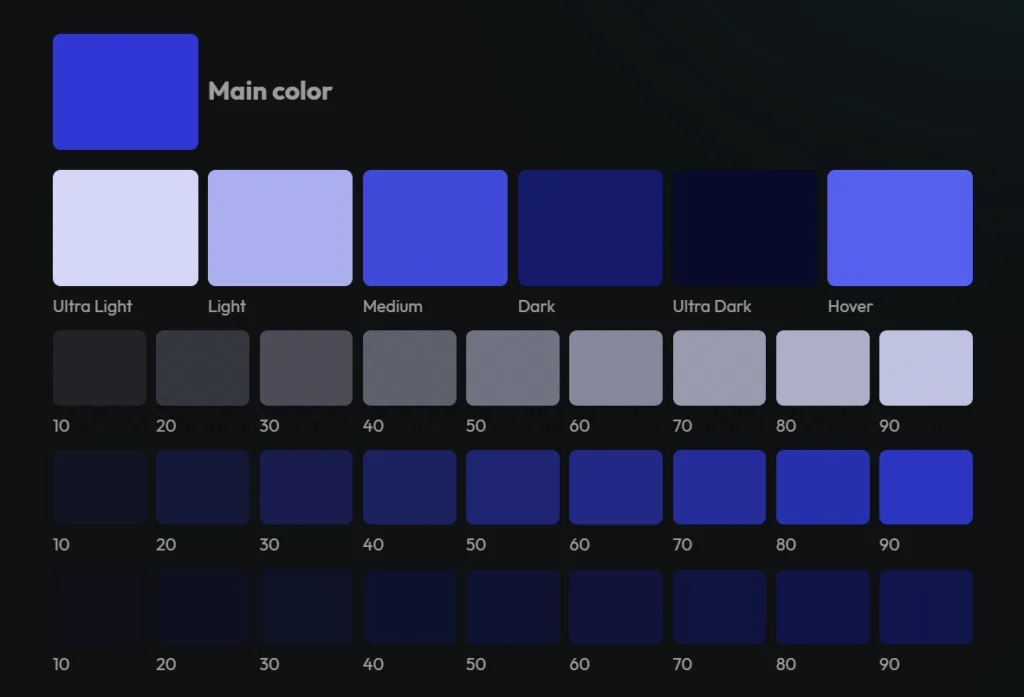
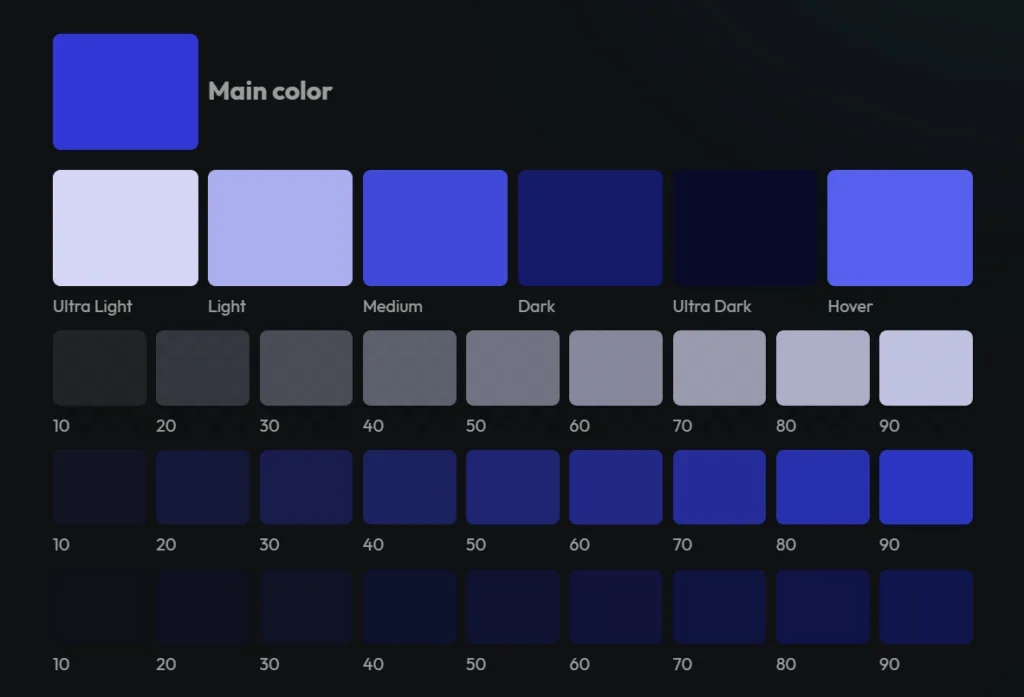
ACSS 让你轻松实现并维持全站的颜色、阴影、间距和字体风格的一致性,从而大大简化设计工作。
自动优化移动设备显示
ACSS 可减少高达 60%-90% 的工作量,使你的网站在移动设备上呈现完美。响应式开发从未如此轻松愉快。
易于维护和扩展
使用 ACSS 构建的网站不仅易于扩展和维护,甚至上线后,你也可以在几秒钟内轻松更换整个主题。
极致灵活性
与许多僵化的工具框架不同,ACSS 是第一个提供系统内所有关键领域完全灵活性的工具框架,让你享受无限创意空间。

更多功能说明:https://automaticcss.com/
ACSS 支持的页面构建器
- Gutenberg
- Bricks
- GenerateBlocks Pro
- QXYGEN
- Cwicly
- Breakdance
Automatic.css v3.2.2 更新日志
- Gutenberg 中的仪表板加载
- Bricks 增强功能:改进 CSS 创作
- Bricks 增强功能:CSS-First 工作流
- Border Mixin
- .is-bg
- Inverse Radius 框架
- 表单:使用全局按钮样式将单选按钮/复选框渲染为按钮
- 设置自动网格的流样式
- 强制自动网格的列为偶数
- 重命名 var(–card-link-hover-color)
- 从自动样式中排除按钮
- 改进了仪表板输入中的 var() 处理
- WS 表单:新 WS 表单版本中的选择箭头临时修复
- 当“删除已停用的类”处于开启状态时,对一些实用程序的逻辑进行了修复
- 修复了 ACF 字体大小问题
- 改进砖块按钮 UI 下拉逻辑
- 按钮样式与 Bricks UI 的兼容性
- 卡片框架:添加了控制卡片按钮大小的选项
- 卡片框架:排除“group”类以防止自动激活目标定位
- 点击时不再显示焦点样式
- 标题现在默认为“700”,以匹配浏览器默认值
- 在上下文菜单中显示所有带有透明度的语义颜色
- 改进仪表板输入中的 var() 剥离
- 现在可以通过上下文菜单添加深色/浅色按钮变体类
下载 Automatic.css v3.2.2 – 专业的 WordPress CSS 框架插件
通过了人工测试
重要提示
- 此为免激活版,后台设置中无需输入任注册码。
- 帮助文档:https://automaticcss.com/docs/
- 不支持在线升级版本,可上传新版安装包升级安装。